Aguarde...
Estou preparando a melhor experiência para você
- Códigos para Elementor
Suas páginas
mais
em menos tempo.
Tenha acesso a





Utilizado por centenas de webdesigners
Comece agora



Prepare-se para conhecer o próximo nível
100% compatível com


Chega de ficar caçando códigos na internet e perder seu tempo.
Por isso, após longos anos pesquisando e adaptando códigos no Elementor, resolvi criar esse pack com vários códigos de rápida implementacão, para que você possa usar sem precisar dedicar todo esse tempo para entender como de fato funciona, apenas copiando e colando no Elementor, e melhor, naquele precinho camarada.



✦ Benefícios
Veja os benefícios que você terá ao adquirir o css pack.
Desenvolva sites de forma mais ágil
Com os códigos prontos do CSS PACK, seu processo de desenvolvimento ficará muito mais rápido, por não precisar buscar por ideias ou efeitos, e já ter tudo ao seu alcance.
Economize seu tempo
Conteúdos teóricos sobre linguagens de programação exigem muito tempo de estudo e dedicação até que você possa iniciar as aplicações no site. Com o CSS PACK, você pula toda essa etapa e já vai direto para a implementação dos efeitos sem enrolação.
Economize seu dinheiro
Cursos avançados sobre linguagens de programação podem ser bem caros. Com o CSS PACK, você economiza esse investimento pagando menos.
Diga adeus aos bloqueios criativos
Sabe aquela seção que você sempre precisa pensar em algo para compor o visual e a ideia nunca vem? Com o CSS PACK, você verá que uma simples interação ou uma animação aplicada era o que faltava.
Deixe seu site mais rápido
Dispense plugins com addons que entopem seu WordPress desnecessariamente, e aplique com os códigos do CSS PACK apenas o efeito que precisa, deixando sua página leve, bonita e bem mais rápida.
Cobre mais pelo seu serviço
Diferenciando-se da concorrência com páginas estáticas, você terá total liberdade para cobrar mais pela entrega de um site mais profissional, dinâmico, fluido e interativo.
Descubra se esse produto é para você
Se você marcar uma ou mais alternativas do checkbox abaixo,
-
Clique nas opções para marcar
A solução perfeita para você criar páginas mais profissionais em menos tempo.
Se você se identificou com algumas das opções do checkbox acima,



Veja como o CSS PACK vai impactar na melhoria dos seus sites.
-
Arraste a seta abaixo para comparar


Adicione efeitos incríveis
Crie páginas mais interativas
✦ Benefícios
Múltiplos benefícios, em apenas um pacote.
Conheça alguns dos
-
Toque nos cards para interagir

A união faz a força
Perepare-se para unir

Crie páginas incríveis
Feito para o Elementor e não para bugs.
Não se preocupe com o risco do código "bugar" ou não funcionar. Todos eles já foram adaptados



Tire suas dúvidas com um suporte exclusivo
Nada de dúvidas sem resposta por aqui, no CSS PACK,





Descanse seus dedos
O Ctrl C + Ctrl V passarão a ser
Mais demorado do que ficar procurando códigos que funcionem em fóruns avulsos na internet,
é precisar digitar um código visto em um tutorial ou toda vez que precisar implementá-lo. Economize esse tempo tendo
acesso ao
✦ Feito para o Elementor
Códigos já adaptados para o Elementor
Menos dor de cabeça e mais agilidade no processo de criação do seu site.

Se você já tentou implementar algo mais avançado no Elementor por conta própria, já deve ter visitado o Codepen ou outros fóruns de programação. O problema é que ao implementar, na maioria das vezes alguma coisa dá errado, seja o efeito não funcionar ou algo ficar desconfigurado. Há muitas razões para isso acontecer, mas o fato é que isso não acontecerá por aqui, pelo simples motivo de todos os códigos desse pacote já estarem adaptados com a estrutura do Elementor, garantindo que funcionem perfeitamente e sem nenhuma dor de cabeça.
CSS PACK
Se você não é o tipo do Webdesigner que busca templates prontos, e deseja se destacar nessa profissão, entregando páginas muito mais profissionais que se destaquem da concorrência, sem precisar passar pela barreira de entrada ao estudar os conceitos do código, essa solução será


✦ Facilidade
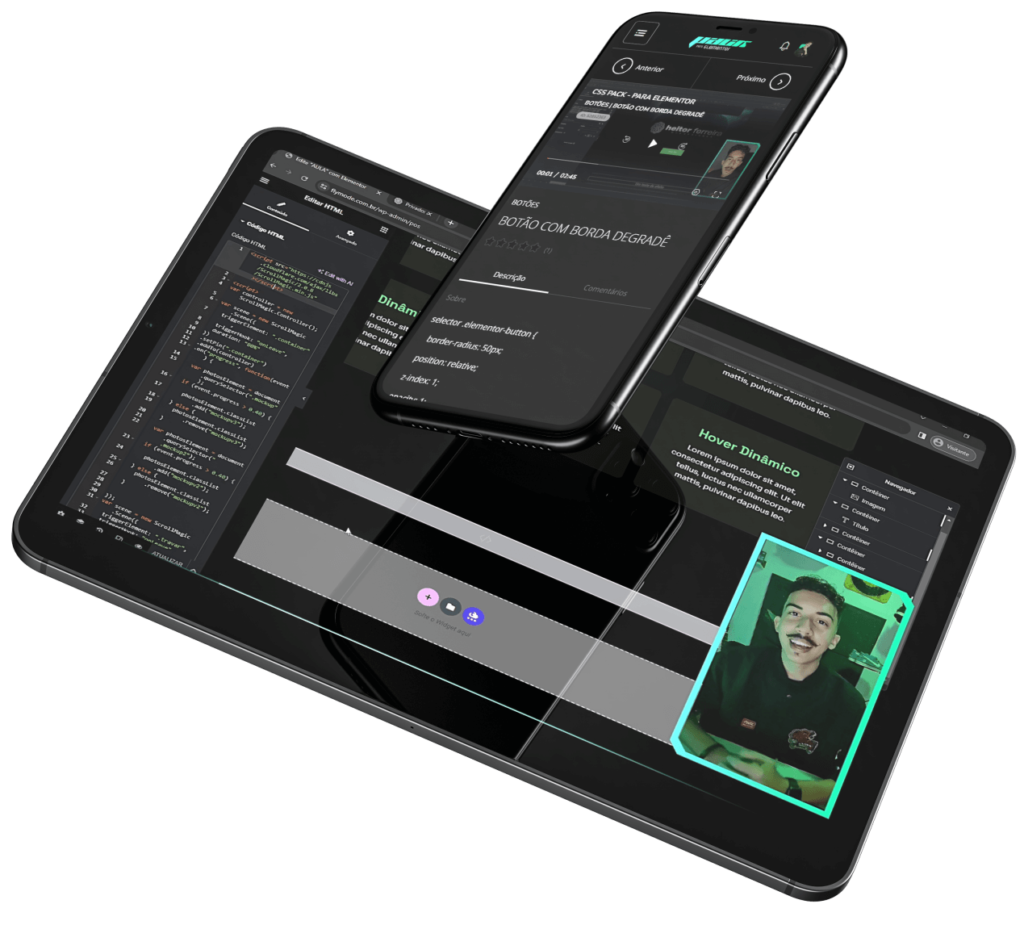
Tudo isso, em uma plataforma completa e organizada.
Na plataforma completa do CSS PACK, você vai encontrar códigos prontos já adaptados para o Elementor, além de videoaulas completas mostrando o passo a passo de cada implementação e customização, e a cereja do bolo, um suporte exclusivo no WhatsApp.
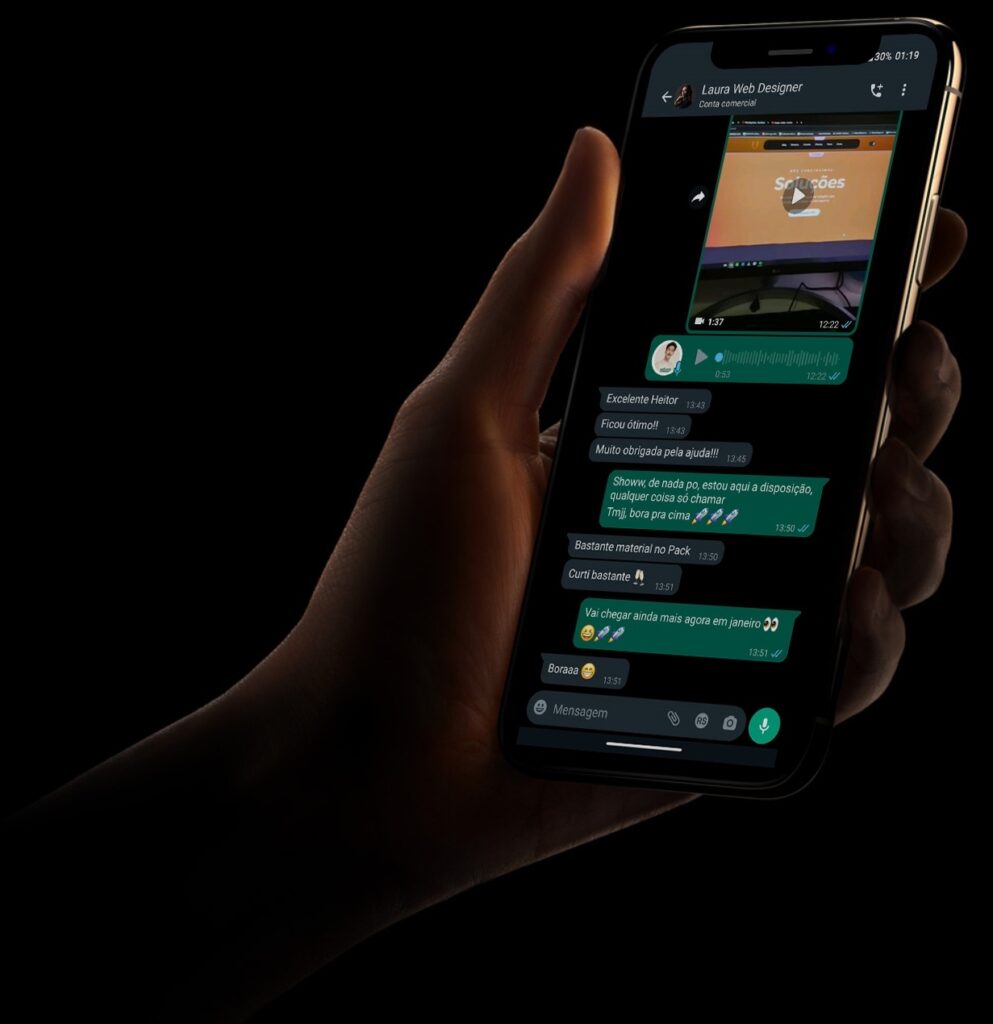
✦ Depoimentos
Quem já adquiriu, recomenda.
Veja alguns dos










✦ Veja mais alguns feedbacks
Só tenho a agradecer ao Heitor por esse conteúdo maravilhoso, reuniu tudo que tem de mais importante no CSS para facilitar a minha vida. Já cheguei a cobrar R$300 pelos meus sites, depois do CSS PACK, não faço por menos de R$1.500.
Ajuda muito mesmo, facilita muito a vida, super recomendo, todo Web Designer tem que se quiser ter uma página bonita e profissional. Valeu demais cada centavo!

Matheus Brito
Fala Heitor, só passando para agradecer por disponibilizar e organizar todos esses códigos CSS. Com eles consegui não só aumentar o nível de entrega das minhas páginas mas também aumentar o valor do meu serviço. Recebi vários feedbacks de clientes que ficaram muito satisfeitos com as funcionalidades e com os visuais das páginas. E também agradecer por todo o suporte, com certeza esse também é um baita diferencial, de todas as vezes que te "incomodei" haha você sempre se mostrou solicito para ajudar e prestar o suporte. Então só agradecer!!

Bernardo Lopes
Putz, os códigos tão me ajudando muuuuito, são uma mão na roda pra dar uma personaliazada legal nas páginas que eu construo e fazer uma experiência mais imersiva e diferenciada pro cliente que vai atrás das nossas soluções. As aulas são super bem explicadas, tua didática é bem boa e facilita demais no entendimento até pra alguém, como eu, que não tem tanta experiência com páginas e muito menos com códigos, então realmente tem resolvido bastante coisa e eu tenho descoberto um mundo que eu não conhecia.
Sobre teu suporte eu não tenho nem o que falar, é muito acima do que eu esperava e é muito bom saber que você e sua equipe do suporte sempre estão prontos pra ajudar a gente e solucionar nossas dúvidas. Todas as vezes que eu precisei acionar o suporte foram super cordiais, com linguagem objetiva e focados pra resolver o problema.
To muito satisfeito mesmo com o teu curso. Te agradeço bastante, tem salvado muito!

Arthur
Irmão, sensacional! Melhor investimento que já fiz, nunca imaginei que um dia iria fazer páginas com uma qualidade excepcional com poucos cliques, e seu suporte é sensacional, sempre que tenho dúvidas você está aqui para me ajudar, só tenho a agradecer por disponibilizar seu tempo e conhecimento para agregar valor no meu trabalho, tmj irmão!

Miguel Ferreira
No CSS Pack eu consigo encontrar todos os códigos de efeitos que me deixavam deslumbrado nas páginas de grandes players do mercado.
Não preciso ficar tentando descobrir uma maneira de funcionar o código, como fazia com os códigos do Codepen.
O suporte do Heitor é o melhor que já vi em todos os infoprodutos que já comprei, ele me ajuda com códigos que não achei e também tenta me ajudar em funcionalidades que estou pensando.
CSS Pack não é um item básica pra brincar no site, mas sim uma ferramenta necessária no meu trabalho.

Wesley Oliveira
Mano, teu Pack = Praticidade, conseguir elevar o nível de todos os sites que entrego na agência de forma prática rápida, aumentou o valor agregado em cima do meu produto, passo o orçamento o pessoal não questiona o preço como antes, porque percebem que é um trabalho diferenciado, algo pra quem busca se destacar com um site fora da curva. Tenho utilizado em todos os projetos, sejam eles pra infoproduto ou pra serviços mais tradicionais como escritório de advocacia. Todo mundo elogia a forma como os sites são dinâmicos e intuitivos, diferenciado demais.
O pack tá barato, comparado com o valor que agregou nos meus trampos

Fernando
✦ Nova realidade
Prepare-se para acessar uma nova realidade.
-
Continue descendo

Continue descendo
Ainda não mostrei tudo (lá ele). Logo abaixo, irei te mostrar mais detalhes de como esse produto poderá revolucionar a criação dos seus projetos com WordPress e Elementor.
✦ Tudo ao seu alcance
Vamos conhecer um pouco mais sobre os códigos do CSS PACK
Imagine uma maleta de ferramentas, onde tudo está organizado de acordo com a necessidade e função de cada ferramenta. Isso explica metaforicamente como CSS PACK funciona, temos catalogado
Códigos para todos os efeitos
Estamos falando de todas as necessidades . No CSS PACK, você encontrará códigos para animar seus elementos, ferramentas para mudar configurações, composições para compor o visual, efeitos de scroll para melhorar a experiência, etc. É sem dúvidas,

Teste agora mesmo Teste um código
Comprove a eficiência
Melhor do que falar, é fazer acontecer, não é mesmo ? Então vamos tornar essa demonstração mais direta. Clique no botão abaixo
selector{
cursor: pointer;
overflow: hidden;
border-radius: 10px;
align-self: center;
transition: all 0.3s cubic-bezier(0.23, 1, 0.320, 1);
}
selector .elementor-button{
box-shadow: inset 0px 0px 15px 4px #007588;
padding: 20px 50px;
background: #002329 !important;
}
selector .elementor-button:hover{
box-shadow: inset 0px 0px 15px 4px #00b6d4;
}
selector .elementor-button:before
{
content: "";
position: absolute;
left: 0%;
width: 150px;
height: 300%;
top: -100%;
filter:blur(10px);
transition: 0s cubic-bezier(0.9, 0.9, 0.3, 1.0000); opacity: 0.3;
background: linear-gradient(to right, transparent 1%, #deebff 40%,#deebff 60% , transparent 100%);
pointer-events: none;
transform: rotate(20deg) translatex(-100%);
}
selector .elementor-button:hover:before {
transition: 1s cubic-bezier(0.9, 0.9, 0.3, 1.0000);
transform: rotate(20deg) translatex(200%);
}
selector .elementor-button:after {
font-family: Questrial;
color: white;
font-size: 18px;
font-weight: 600;
content: "CSS PACK";
display: flex;
align-items: center;
justify-content: center;
pointer-events: none;
background: transparent;
transform: translate(0%,100%);
z-index: 99;
left: 0%;
top: 100%;
position: absolute;
width: 100%;
height: 100%;
transition: all 2s cubic-bezier(0.23, 1, 0.320, 1);
}
selector .elementor-button:hover .elementor-button-text{
transform: translatey(-250%)!important;
transition: all 2s cubic-bezier(0.23, 1, 0.320, 1);
}
selector .elementor-button-text{
transition: all 2s cubic-bezier(0.23, 1, 0.320, 1);
}
selector .elementor-button:hover::after {
transform: translate(0%,-100%);
}
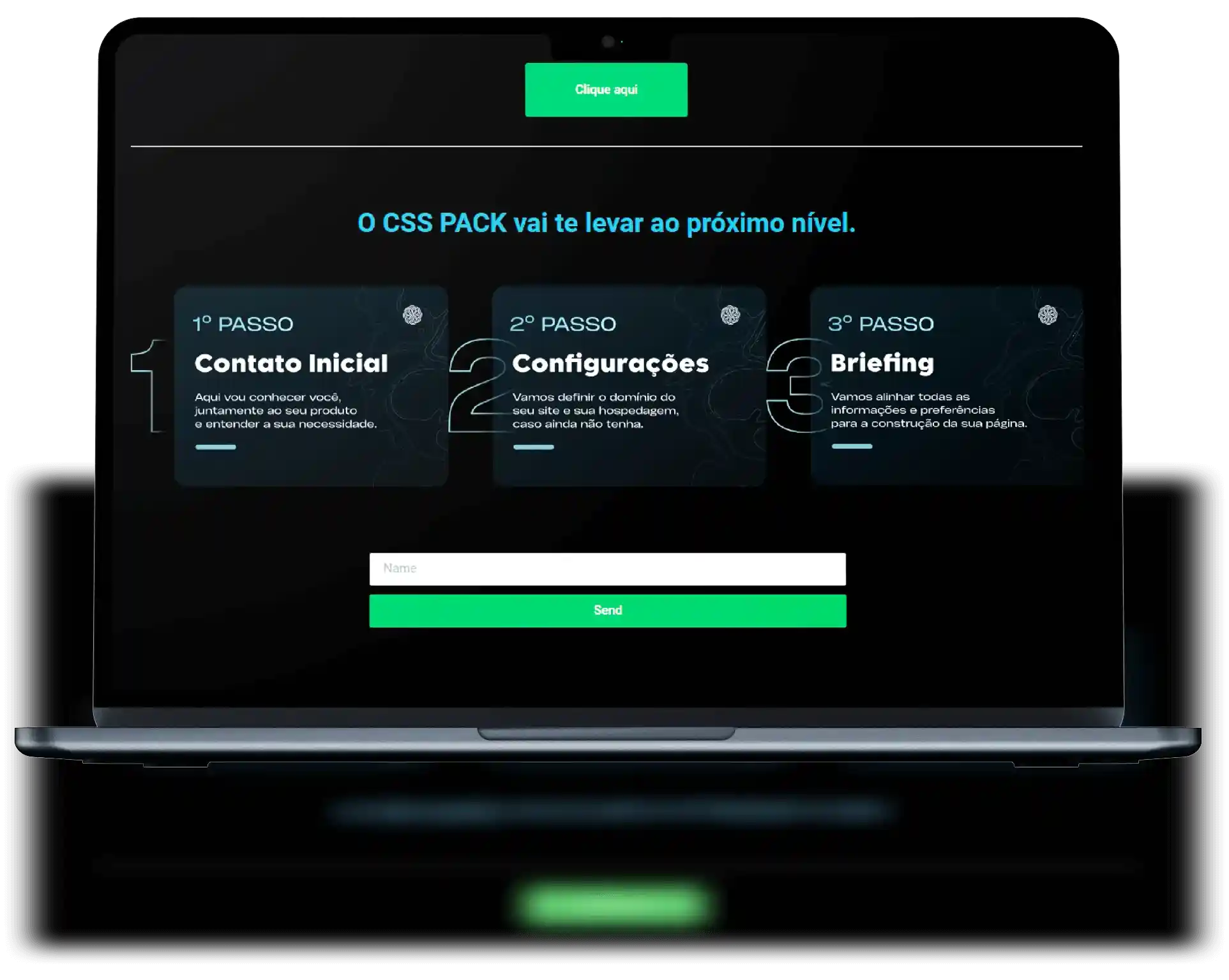
✦ Prévia
Conheça a didática
Assista



Todos os efeitos que você está vendo nessa página, estão disponíveis para copiar e colar no csspack.

Conheça todos os códigos que você terá acesso com o CSS PACK
Clique no botão
BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎ BÔNUS EXCLUSIVOS ∎
✦ Bônus
Bônus exclusivos
Isso mesmo que você acabou de ler. Além de tudo que você receberá no CSS PACK, ainda preparei
-
Continue descendo

Bônus 01
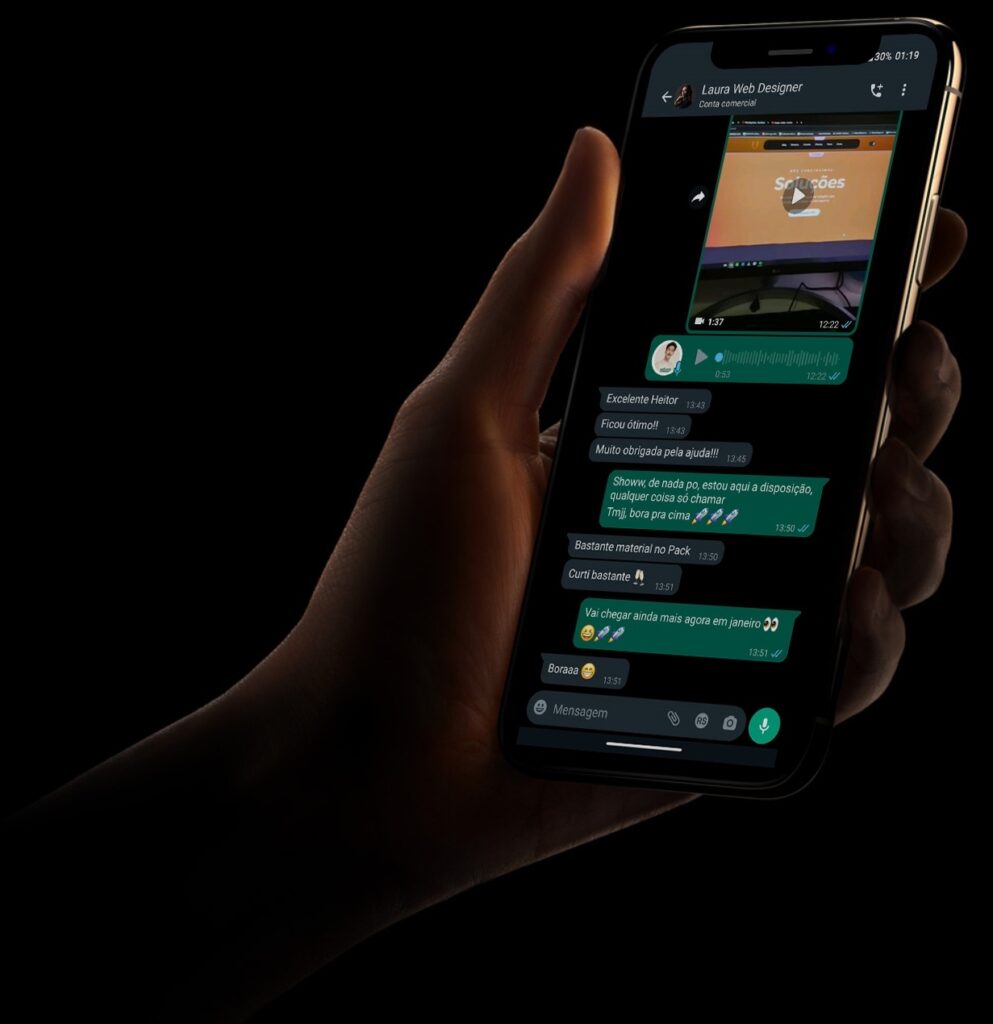
Suporte Individual
Aqui, vai muito além dos códigos! No CSS Pack, ofereço algo especial: suporte individualizado. Sabe aquele help personalizado que faz toda a diferença? Estarei pronto para te guiar, responder suas dúvidas e ajudar a dar vida às suas ideias a qualquer hora no meu WhatsApp pessoal. Com o CSS Pack, você não estará sozinho.

Bônus 02
Vídeo Aulas
Além de todos os códigos disponíveis para copiar e colar no Elementor, você terá acesso em cada código, uma vídeo aula completa mostrando o passo a passo de como implementar e customizar o código no Elementor.

Bônus 03
Curso prático de responsividade
Você terá acesso ao meu curso prático de media queries, onde aprenderá a customizar a posição e configuração dos elementos em diferentes tamanhos de tela, deixando a responsividade das suas páginas totalmente ao seu controle.

Bônus 04
Scroll Avançado
Tenha acesso a códigos de Scroll Avançado que irão tirar a sua página do comum e revolucionar de uma vez por todas a experiência do usuário ao acessar sua página.

Bônus 01
Suporte Individual
Aqui, vai muito além dos códigos! No CSS Pack, ofereço algo especial: suporte individualizado. Sabe aquele help personalizado que faz toda a diferença? Estarei pronto para te guiar, responder suas dúvidas e ajudar a dar vida às suas ideias a qualquer hora no meu WhatsApp pessoal. Com o CSS Pack, você não estará sozinho.

Bônus 02
Vídeo Aulas
Além de todos os códigos disponíveis para copiar e colar no Elementor, você terá acesso em cada código, uma vídeo aula completa mostrando o passo a passo de como implementar e customizar o código no Elementor.

Bônus 03
Curso prático de responsividade
Você terá acesso ao meu curso prático de media queries, onde aprenderá a customizar a posição e configuração dos elementos em diferentes tamanhos de tela, deixando a responsividade das suas páginas totalmente ao seu controle.

Bônus 04
Scroll Avançado
Tenha acesso a códigos de Scroll Avançado que irão tirar a sua página do comum e revolucionar de uma vez por todas a experiência do usuário ao acessar sua página.
7 dias de Garantia
Considero tempo suficiente para que você entenda se o CSS Pack agrega valor para a sua jornada profissional e se atende às suas expectativas. O processo de cancelamento é simples, você solicita o reembolso, e recebe o seu investimento de volta sem complicações!
✦ Investimento
Está pronto para levar suas páginas ao próximo nível?
-
Invista no seu trabalho
Investimento

-
Códigos para Botões -
Códigos para Formulários -
Códigos para Animações -
Códigos para Efeitos -
Códigos para Funcionalidades -
Códigos para Carrosséis -
Códigos para Scroll Avançado
✦ Seu instrutor
Quem irá te entregar tudo isso ?



Heitor Ferreira
Ao longo da minha experiência profissional oferecendo serviços de web design, percebi o quanto uma boa navegabilidade influencia na experiência do usuário e consequentemente na sua decisão de conversão, seja a inscrição em um evento ou a compra de um produto.
Por isso, após longos meses de estudo, resolvi oferecer todo o meu arsenal de códigos para que você possa levar suas páginas para um nível muito mais elevado em muito menos tempo (sem precisar aprender como esses códigos funcionam).